Alexandra-Mihaela DARABAN (25102) - 2048
Autorul poate fi contactat la adresa: Login pentru adresa
Introducere
Proiectul constă în implementarea jocului 2048 pe un ecran LCD, controlul realizându-se cu ajutorul unor butoane. Proiectul va fi implementat pe baza cunoscutului joc cu același nume disponibil pe Android și pe iOS.
Descriere generală
Jucătorul va avea la dispoziție 5 butoane prin care va putea controla jocul afișat pe display-ul LCD. Patru din aceste butoane vor putea fi folosite pentru a controla direcția de deplasare a pătrățelelor de pe display (sus, jos, stânga, dreapta), iar al cincilea buton va fi folosit pentru reînceperea jocului. Dacă utilizatorul nu va mai avea ce mutări să facă, se va afișa pe ecran un mesaj prin care va fi anunțat că a pierdut. Dacă va ajunge la valoarea 2048, se va afișa un mesaj prin care este anunțat că a câștigat. Jucătorul poate continua jocul, după ce a atins valoarea 2048, apăsând unul din cele 4 butoane de direcție.
Hardware Design
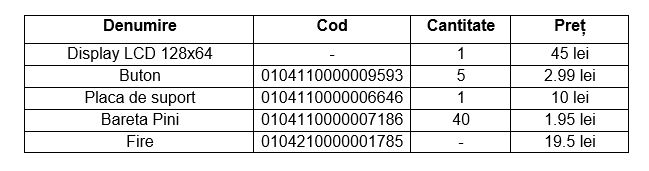
Listă piese
Componente de bază

Componente specifice

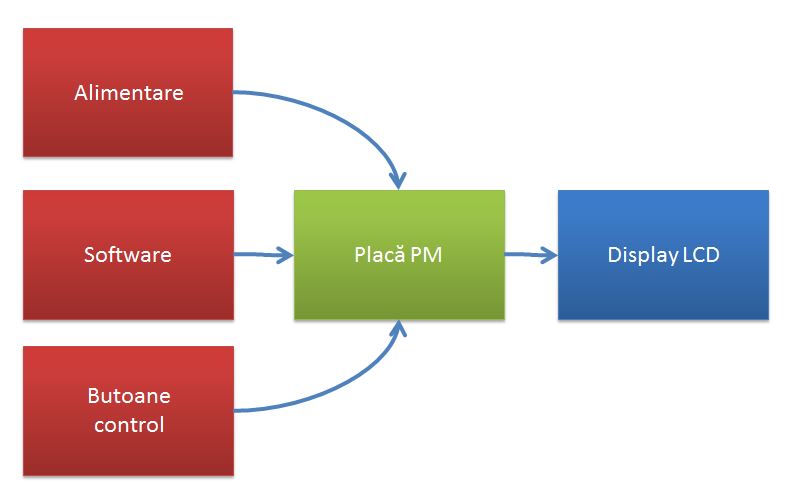
Schema electrică
Software Design
Pentru compilarea și generarea fișierului hex, am folosit compilatorul avr-gcc. Pentru implementarea acestui proiect, am folosit biblioteca u8glib. Aceasta a avut rol în afișarea jocului pe display-ul LCD Arduino ST7920.
Algoritmul pentru acest proiect se bazează pe cel folosit pentru jocul 2048. Grila ce se afișează pe ecran este reținută într-o matrice 4×4 în care pun valori de la 0 la 16. 0 corespunde pentru pătrat necompletat, 1 corespunde pentru pătrat cu 2, 2 corespunde pentru pătrat cu 4, ș.a.m.d. Într-o buclă, se verifică mereu daca jucătorul a apăsat pe vreun buton sau dacă jocul a ajuns la final. Se consideră că jocul a ajuns la final atunci când in grilă se găsește o valoare 11 (ce corespunde pentru valoarea 2048). Jucătorul are opțiunea de a continua jocul dacă-l câștigă. Un buton separat este folosit pentru resetarea jocului. 4 butoane sunt folosite pentru direcția de mutare: sus, jos, dreapta, stanga. Toate cele 4 mutări se bazează pe una singură: mutarea la stânga. Astfel, mutările se vor realiza astfel:
- mutare sus - rotația matricei cu 90 de grade, mutarea matricei spre stânga, rotația matricei cu 270 de grade
- mutare jos - rotație cu 270 de grade, mutare stânga, rotația matricei cu 90 de grade
- mutare dreapta - rotație cu 180 de grade, mutare stânga, rotația matricei cu 180 de grade.
Am încercat să fac și o animație. Pentru aceasta, am creat o matrice în care rețin distanța parcursă de fiecare pătrat la o apăsare de buton. Această distanță este folosită apoi în funcția de draw().
Rezultate Obţinute
Concluzii
Lăsând la o parte faptul că proiectul meu e inestetic din cauza munților de fludor, a fost o experiență interesantă. Am înțeles cât de importantă e alegerea componentelor pentru ca totul să funcționeze ok. Sunt dezamăgită că n-am gândit în avans așezarea butoanelor și a display-ului pe placa de test.