Masurare Puls
Autor: ALDEA Lorena Mihaela
Grupa: 334CA
Introducere
Proiectul pe care l-am ales consta in realizarea unui aparat ce masoara pulsul cu diferite functionalitati si anume:
- schimb de culori;
- producere de sunete;
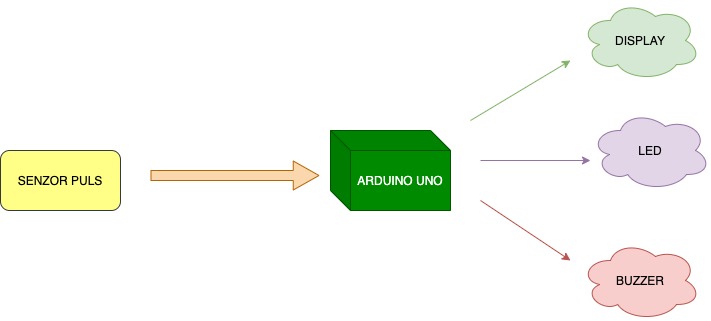
Descriere generală
Pentru realizarea proiectului voi folosi un senzor de puls, un display, un LED tricolor si buzzer.
Odata ce ai pus degetul pe sezor trebuie sa astepti valoarea ce va fi afisata ulterior pe ecran.
Culoarea LED-ului se va schimba dupa masurarea pulsului astfel incat va fi afisata o culoare in functie de un anumit interval al pulsului:
ROSU, GALBEN SI VERDE !
Hardware Design
Componentele necesare:
- Arduino UNO
- Breadboard
- Buzzer
- LED tricolor
- Senzor puls
- Display OLED
- Fire
- Rezistente de 100 si 220
Pentru a putea realiza partea hardware am urmat urmatorii pasi:
- Am conectat ARDUINO UNO la laptop
- Am conectat display-ul in functie de indicatiile de pe site (aici am intampinat diferite probleme pe care le-am rezolvat combinand mai multe solutii gasite)
- Am conectat senzorul de puls
- Am atasat si LED-ul tricolor alaturi de cateva rezistente de 220 ohm si fire
- Intr-un final am atasat si buzzerul conform schemei
Software Design
Pentru a putea realiza partea de software am utilizat Arduino IDE.
- Am descarcat toate bibliotecile de care aveam nevoie pentru a face ca proiectul sa functioneze.
- Am implemetat codul pentru display-ul OLED (pentru a putea afisa pe ecran valoarea citita de catre senzor)
- Am initializat senzorul pentru masurarea pulsului la atingere
- Am adaugat si un buzzer ce va scoate un sunet de fiecare data cand culoarea LED-ului este schimbata
- Am conectat LED-ul tricolor ce isi schimba culorile in functie de valorile pe care acesta la masoara astfel:
ROSU - in cazul in care valoarea afisata este > 250
GALBEN - in cazul in care valoarea afisata este > 125
VERDE - in cazul in care valoarea afisata este < 125
Rezultate obtinute
Proiectul face exact ceea ce mi-am propus initial sa realizez.
In micul filmulet pe care l-am realizat se va evidentia cum se schimba culoarea LED-ului in functie de valorile masurate si se va auzi sunetul scos de catre buzzer.



Concluzii
A fost o adevarata provocare realizarea acestui proiect, mai ales datorita faptului ca a fost prima data cand m-am atins de partea de hardware, eu nefiind pasioanata deloc de aceasta latura.
A fost foarte interesant sa vad cum ceva implementat a inceput “sa prinda viata” in afara computerului meu.
Am invatat sa ma documentez bine inainte de a incepe realizarea proiectului si de asemenea am ramas cu o amintire frumoasa, un proiect interesant din cadrul anului 3 de care cu siguranta imi voi aminti cu placere.
Download
Jurnal
* 25.04.2021 Alegerea temei proiectului si completarea paginii de wiki cu schema initiala si componentele necesare realizarii proiectului
* 12.05.2021 –> Comandare pieselor
* 13.05.2021 –> Sosirea pieselor
* 20.05.2021 –> Inceperea realizarii proiectului
* 21.05.2021 –> Finalizarea proiectului
* 27.05.2021 –> Finalizarea paginii de wiki