Lab 9: App Inventor
Hello Kitty App
Step I: Preparing the environment
- set up the computer and the device with Android
- open Designer in browser
- open Blocks Editor in other tab
- connect a phone or an emulator with Android to Blocks Editor
Step II: Choose the tools in Designer
- you start the app which consists of a button with a cat on it. When you press the button, the cat will meow.
- choose the picture and the sound needed: png si mp3
- select the elements to be used (left side of the Designer page, under Palette). The tools are the elements you make use of when creating an App.
- you will use most of these tools. To bring the tools into play, you select them and drag them in Viewer, in the center of Designer. It will show as well on the right side of the Viewer panel.
- to change the properties of a tool (design or function of an App), it must be first selected from the list of tools.
Step III: Setting the properties
- from the Basic panel you choose a button
- to make sure you can put the cat image on the button, in Properties, under Image, click None… and then
Upload New…
- upload the image from your computer
- insert the text on the button: erase the default text, so it will not appear on the picture.
- if the cat does not fit, set the properties Height and Width. Give them the value Fill parent. On the right, under properties, Width click on Automatic…, choose Fill parent. Repeat the process for Height.
- next tool: Label. Place it under your cat picture. Change the default text Label1 to Pet the Kitty, font 30. Change BackgroundColor and TextColor as you wish.
- in Palette, Media select a Sound media tool. Add it to Viewer. It will be in the downside area, in Non-visible components.
- underneath Media there's Add… Upload the mp3 from your computer.
- in Properties, Source there is the attribute None… Click on it and add the file you just uploaded, for it to be the source for the component Sound.
Step IV: Programming with Blocks Editor
- switch to Blocks Editor (Open the Blocks Editor - right upper corner in Designer)
- on the left of Blocks Editor, from My Blocks panel, select Button1
- drag and drop the button on the working area.
- green blocks are called event handler. They specify how the phone should behave during certain events: the press of a button, shaking the phone, the user touching the screen etc. These blocks start with the word when .
- Select Sound1. Add play inside the do section.
- the purple and blue blocks are command blocks and they shall be placed inside an event handler. When you execute the event handler it will run the commands inside it.
Faza V: Wrapping the app
- while the device is connected to App Inventor, the app runs in real time on it. If the device is disconnected, the app will disappear. It will come back when reconnected. To make the app run on its own, you have to wrap it, for it to be in a package ( apk file).
- to wrap it from the phone, you connect the latter to Blocks Editor and wait for the phone icon to be green.(upper right corner)
- back in Designer, choose “Package for Phone”. App Inventor has 3 wrapping options:
1. Show barcode: generates QR codes, which can be used to install the app on a device with a camera, by scanning the QR code through some app like ZXing barcode scanner (available in Google Play). \\Please note that this QR code works only on the personal device because it is associated with your google account. In case you want to share the QR, the apk file needs to be downloaded in the computer and you have to use a third software to convert the code.
2. Download to this Computer: download the app on the computer as an apk file, which can be easily shared, by manually installing it on other devices.
3. Download to Connected Phone: download the application straight to the phone connected to Blocks Editor.
Exercise: Make the cat meow.
Go to Blocks Editor, open Sound1 drawer and drag Sound1.Vibrate and place it under Sound1.Play.
There will be a warning icon, due to the lack of one piece

Sound1.Vibrate has a function to specify the length of the vibration in milliseconds.
Go to Built-In, in Math drawer and choose the number block. Place it inside Sound1.Vibrate.
 Replace 123 with 500 for half a second vibration.
Replace 123 with 500 for half a second vibration.
 Connect the phone and touch the cat. It should meow and vibrate at the same time.
Connect the phone and touch the cat. It should meow and vibrate at the same time.
Exercises
Make an app which will stand for a remote control. You will send values from the app to the board's pins. You can choose whether to control the PWMs or the digital pins of the Edison.

- Or you can do this by sending a post request to an IOT server.
You have to create an application which has a web component.
 Now, you will have many functions to configure your app.
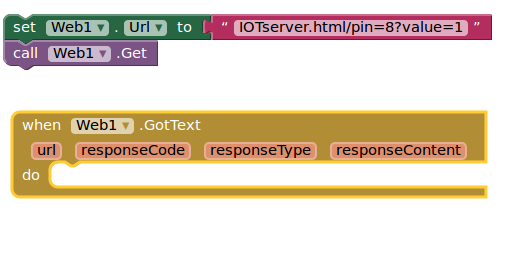
To make the application work you will need some of the following blocks to help you.
Now, you will have many functions to configure your app.
To make the application work you will need some of the following blocks to help you.