Lecture 6: Web servers
This course explains what a web server is, how it works, protocols used in web programming and gives examples on building and implementing a web server, of creating dynamic web pages. It also introduces the students to AngularJS and JQuery.
What's a web server and HTTP
Any computer that can implement http or https is able to play the role of a web server. Http is a protocol, a way of communication which supplies web pages. It is pretty widely used and easy to implement. Through http you can transfer html and create simple user interfaces, it can implement Java Script and make more complicated web pages and it is available in most of the browsers. One of the great qualities of this protocol is that it replaced complicated and heavy displays with user friendly web pages.
How does it work? The browser sends a request to the server who searches the demanded page and returns it to the browser for the user. The request will consist of information about the kind of browser that is used, about the computer or about the document requested. It will have a method, a URL, a query string and the upload body in case you want data to be sent to the server.
The response will include the status, which tells the browser if the page was found or not (the errors among the 400s are about a not found page, 300 are redirections and 200s are confirmations of the page being found).
 Https has two important security roles.
Https has two important security roles.
- It encripts the data. The request and the response will be both encripted on sending and decripted when read.
- The server is always asked for a certificate of authenticity before it is asked for a page. This prevents against stolen data through false web pages.
What does a query consist of? It will always look like this: http://address:[port]URL?querystring. The port can be absent, in which case it will be 80 for http and 443 for https. It has to be specified if it is not one the two. Concerning the URL, when it is not written, the default will be / . The available methods in http are : get, post, put and delete. The main ones being the first two.
- Get method needs no upload body. It will only ask for data from the server and send only the headers, the address, the URL.
- Post sends important data to the server, which will be uploaded. Post has the role of modifying data on the server. The response of both these methods is the page and any additional information that was requested.
- Put is similar to post, only that in the semantic way, this method only creates an object on the server.
- Delete also plays a semantic part. It needs no upload body and it delets objects on the server. The same action can be performed however using get.
On one server there can be more than one websites, which means that, if the host is not specified in the request, the response may not be the one the browser expects.
Also, the response may have more than text. Any additional feature: images, JavaScript objects and so on will need a new request, so the process will be slowed down.
Webservers on gadgets using Wyliodrin
The boards are non powerful computers. With wyliodrin there is no need to intall any software or make any configuration on the boards to run a webserver on them.
To create a webserver in wyliodrin you will need a web node. The simplest way to use a web page in this particular way is to send static files. In the project files, create a new folder static. Everything inside it will be sent back to the browser by the server, regardless of the fact that they are html, Java Script or CSS files. Images can be added as well, but they will definetely make the process slower. There are other ways of adding an image. For example by using a storage system and including the images from there. This method will solve speed and memory issues.
The web node: The route option is actually the URL. The webserver will be active when it stumbles upon the specified route. Afterwords you choose the method, and write the port to setup the server. This port will only be used once, in the beginning.

The payload goes either in the query string for the get method or in the upload data for post. The message is built on this payload, on two mandatory variables: res which stands for the response and req which is the request. Without the last two, the server won't be able to provide a response.

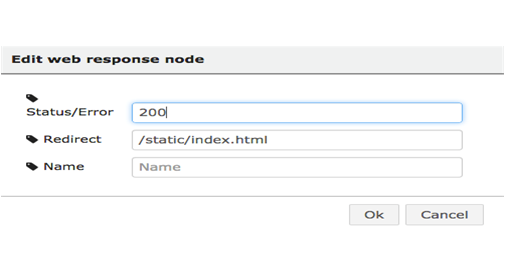
The web response node: The message received by this node comes from one web node.
For a web response the simplet way is to make a redirection. Which means, in the redirect field, you can write the path to one of the static files and the browser will be sent to this page.
On top of these, you will need the board's IP address which might not be public unless it is in the same network with the web server.


As a solution, IOT servers have a public adrdress. The port for these servers can be either 80 for http or 443 for https. The user accesses the public page, through the IOT server which is connected to Wyliodrin as well as the board. Now the problem with the board and the web being in the same network is solved as both can communicate with Wyliodrin.
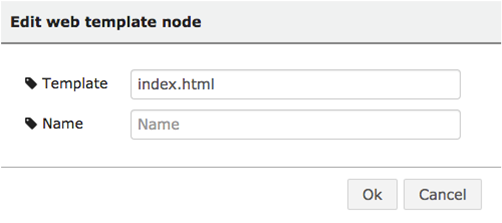
Web templates: Just as for the static files, you will need a templates folder. This time, when you use the node, you don't need the whole path. You can only write the name of the file in the templates folder. What does the node do? It processes the response, meaning it loads the values plus the payload in it and sends it back to the browser. The values need to be in between two sets of curly brackets {{}}. Note that the values won't update unless the page is reloaded.


Web services
A long time ago, the web services were more complicated. Now the application only requests the web server for the data, and it is the browser's job to rearrange it so that it is in the right format for the application.
How to implement it into a Wyliodrin application? Using a simple web response and web server node, you send a static page to the user and each time you make a query, instead of a template, you use a web response node and send the payload to the browser, which can be a number, an object or anything else.
JQuery
There is a library called JQuery, based on JavScript, thus available in any browser, which can make function calls to the server.
Case study : You have the following situation: you change the payload into a variable which stores values from a sensor. You want this variable to be shown in your web page. Practically, when an API gets called, what you will do, will be to make a get request to the server using the web address that you want with the URL /sensor . The web page will send values that you will store in a variable in your html file.
Web sockets
A web socket is based on the http or https protocol. It builds a connection between the browser and the server, so that either one can send data. When the browser makes a request, the server recongnises the socket and doesn't close the connection. The two partie send the packages they need to send. If the server does not know how to work with sockets, the socket io will go back to quering.
AngularJS
AngularJS is a library through which you can build browser applications.
In the next example, every web node will create a new socket and serve a static web page. If you include in the respponse a variable, and this variable changes, wyliodrin controller will be notified every time this kind of novelty appears and AngularJS will replace the old value of the variable with the new one, creating a dynamic web page.





