Modele proprii în OpenGL
Folosirea modelelor proprii în aplicațiile de la teme NU poate înlocui geometria creată din cod!
Tehnica explicată aici poate fi folosită DOAR unde este specificat în mod special că este permisă această libertate!
Arta în jocuri
Până acum la laborator ați folosit câteva dintre meshele pe care le oferă framework-ul, ca să vedeți că operațiile învățate pe obiecte primitive funcționează la fel și pe cele cu geometrie mai complexă. De asemenea, ați avut și cerințe în care a trebuit să creați voi primitive, uneori chiar forme mai complexe alcătuite din mai multe astfel de obiecte.
În jocuri însă, puteți observă foarte ușor că rareori există vreo formă primitivă, toate fiind înlocuite de asset-uri mult mai complexe și interesante. Acestea nu sunt generate în cod cum ați făcut până acum, ci sunt create de dinainte în aplicații specializate 3D, trecând prin mai multe etape de dezvoltare.
- Texturare (Adobe Substance 3D Painter, Adobe Photoshop)
- Animații (Blender, Autodesk Maya)
- Efecte speciale (VFX) (Autodesk 3ds Max, Houdini)
Arta în framework-ul de OpenGL
În acest tutorial NU o să creăm modele 2D sau 3D de la zero, dar o să putem adăuga și integra modele care deja există pe internet, în framework-ul de OpenGL pe care îl folosiți pentru laboratoare și teme.
Sunt mai multe formate de mesh-uri pe care framework-ul le poate folosi (precum FBX sau OBJ), iar aici o să folosim o aplicație 3D pentru a obține corect aceste formate, mai exact Blender.
Metoda prezentată mai jos folosește în spate aceleași noțiuni explicate acolo.
Instalare Blender
Prima variantă: Instalare folosind Steam
Blender este accesibil de pe marketul Steam și este gratis de descărcat pentru orice utilizator.
- Creați un cont nou de Steam (dacă aveți un cont deja, săriți pasul acesta).
- Descărcați aplicația Steam aici.
- Căutați Blender în bara de search din dreapta sus.
- Descărcați Blender (o să apară în lista de aplicații din categoria Library de sus).
- Blender poate fi rulat direct din Library, apăsând pe butonul de Launch.
A doua variantă: Instalare de pe site-ul Blender
Blender este accesibil si de pe site-ul oficial Blender.
- Descărcați kit-ul de instalare Blender (selectați versiunea corespunzătoare OS-ului vostru).
Scurt ghid de folosire Blender
Navigarea în scenă
- Rotația în scenă se face ținând apăsat Middle-Mouse și apoi mișcând mouse-ul.
- Deplasarea în scenă se face ținând apăsat Left-Shift + Middle-Mouse și apoi mișcând mouse-ul.
- Zoom-ul în scenă se face folosind rotița de la mouse SAU ținând apăsat Left-Ctrl + Middle-Mouse (pentru un control mai bun al vitezei de zoom) și apoi mișcând mouse-ul.
Adăugarea de modele 2D
Primul pas pentru a folosi un model 2D în framework este de a alege imaginea pe care vrem să o încărcăm. În cazul acestui tutorial, am ales următoarea imagine ca exemplu:
Cu imaginea descărcată și Blender deschis, putem să începem import-ul acesteia în aplicație
- Ștergeți toate obiectele din scenă (dacă e o scenă nouă, acestea ar trebui să fie 'Camera', 'Cube' și 'Light'). Ținând apăsat Left-Click o să creeze un box de select unde puteți selecta toate obiectele din scenă. Delete se poate face folosind tasta de delete a tastaturii.
- Pentru a putea importa mai simplu imaginea în Blender, este nevoie ca un addon să fie activ. Pentru asta, mergeți sus la Edit, apoi Preferences. De acolo, selectați secțiunea din stânga de Add-ons și căutați în search bar Import Images as Planes. Asigurați-vă că apare o bifa albă în dreptul acestuia: asta înseamnă că este activ.
- Mai departe se poate adăuga imaginea sub forma unui plane în Blender. Pentru a face asta, apăsăți Left-Click oriunde în scenă și apoi combinația Left-Shift + A. Se va deschide un meniu, de unde va trebui sa alegeți secțiunea Images și apoi Images aș Planes.
- Acum ar trebui să selectați PNG-ul dorit. După ce îl importați, ar trebui să arate cam așa:
- Motivul pentru care imaginea nu apare este pentru că Blender are ca Viewport Shading pe Solid, deci nu poate vedea texturile puse pe planul adăugat. Ca să puteți vedea imaginea, trebuie apăsat pe butonul de trecere a shading-ului în Material Preview.
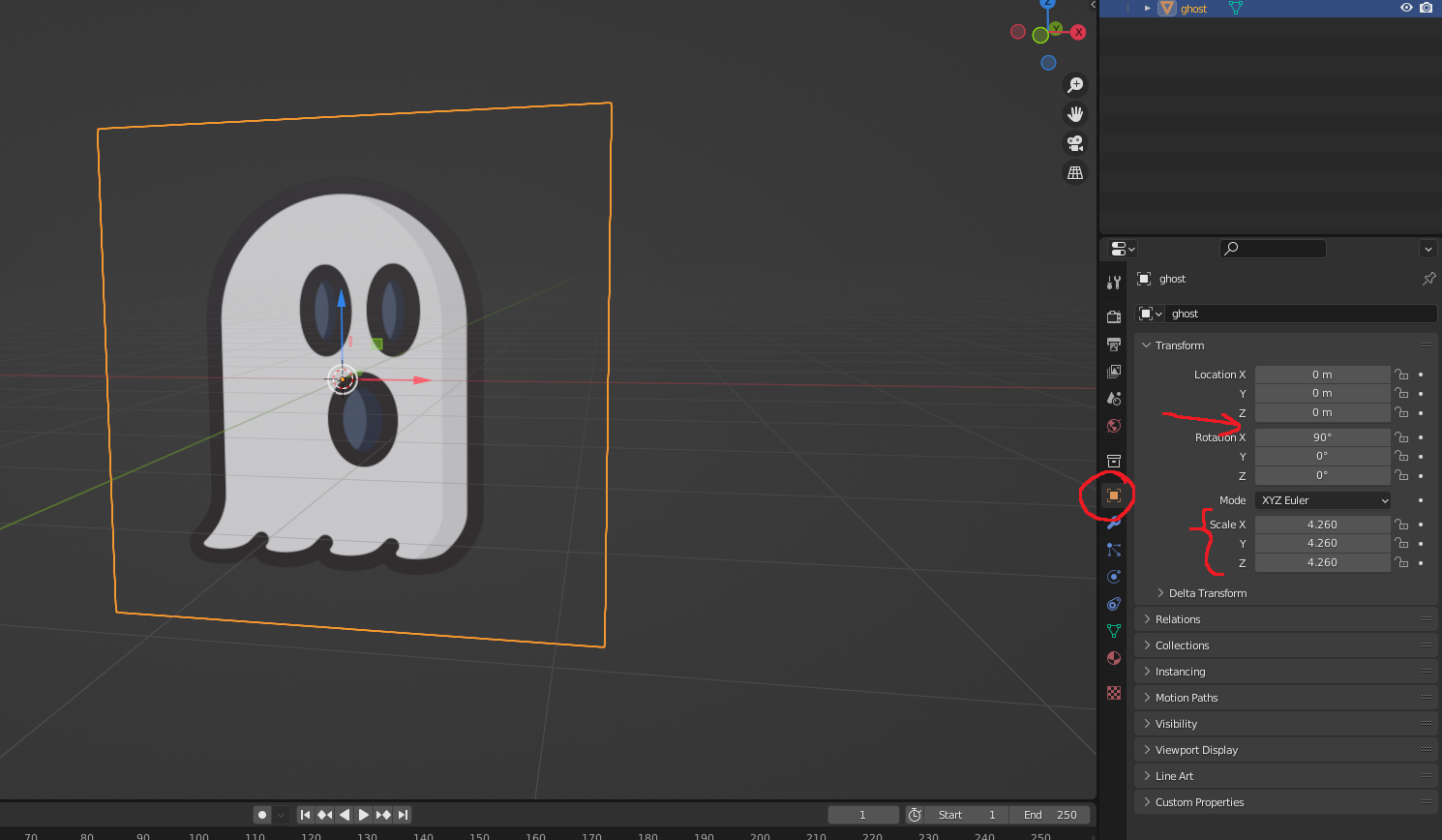
- Ultima etapă până la export este de a seta niște valori pentru rotația și dimensiunea plane-ului (sunt mai mult niște valori orientative, ca să nu fie nevoie de prea multe modificări ale modelului în framework). Se selectează obiectul și se apasă pe butonul din dreapta cu un pătrat portocaliu în centru (acesta reprezintă Transform-ul obiectului). Se completează apoi cu valorile din imagine.
- Pentru export, trebuie selectat în dreapta în categoria Collection obiectul creat, apoi apăsat în stânga sus pe File/Export/FBX(.fbx)
- În panoul de export FBX, trebuie bifate 2 opțiuni în partea dreaptă pentru a putea folosi ușor modelul în framework: Path Mode-ul trebuie să fie trecut pe Copy (în loc de Auto cum este default) și mai jos bifat Selected Objects. La final, alegeți calea unde vreți să fie exportat modelul, numele acestuia și apăsați pe butonul de jos de Export FBX. Asta o să creeze în acel folder: un fișier .fbx (ghost.fbx în cazul acestui demo) și un alt folder al cărui nume va fi numele modelului urmat de .fbm (ghost.fbm aici). În acest folder o să fie salvată imaginea inițială pe care o folosește plane-ul pe post de textură.
Acum avem modelul gata de folosit în framework-ul de OpenGL deci nu mai este nevoie de Blender pentru pașii următori:
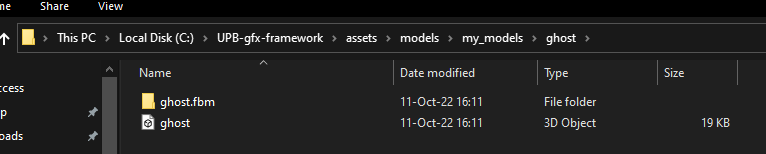
- Cu avem modelul salvat undeva în PC, trebuie să îl aducem în framework ca să îl putem încarca de la o adresă pe care acesta o poate accesa. În exemplul de mai jos, am creat un nou folder în assets/models, numit “my_models”. În my_models, am creat folderul “ghost” unde am copiat tot ce am primit la export din Blender (adică ghost.fbx și folderul ghost.fbm).
- Din fericire, folosirea și încărcarea modelului este foarte asemănătoare cu folosirea modelelor deja existente în framework. Mai jos este un exemplu foarte simplificat de scenă prin care puteți viziona modelul:
#include "TestCustomMesh.h" using namespace m1; TestCustomMesh::TestCustomMesh() { } void TestCustomMesh::Init() { Mesh* mesh = new Mesh("ghost"); mesh->LoadMesh(PATH_JOIN(window->props.selfDir, RESOURCE_PATH::MODELS, "my_models/ghost"), "ghost.fbx"); meshes[mesh->GetMeshID()] = mesh; } void TestCustomMesh::Update(float deltaTimeSeconds) { glClearColor(0, 0, 0, 1); glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT); glViewport(0, 0, window->props.resolution.x, window->props.resolution.y); RenderMesh(meshes["ghost"], glm::vec3(0.f)); } void TestCustomMesh::FrameEnd() { DrawCoordinateSystem(); }
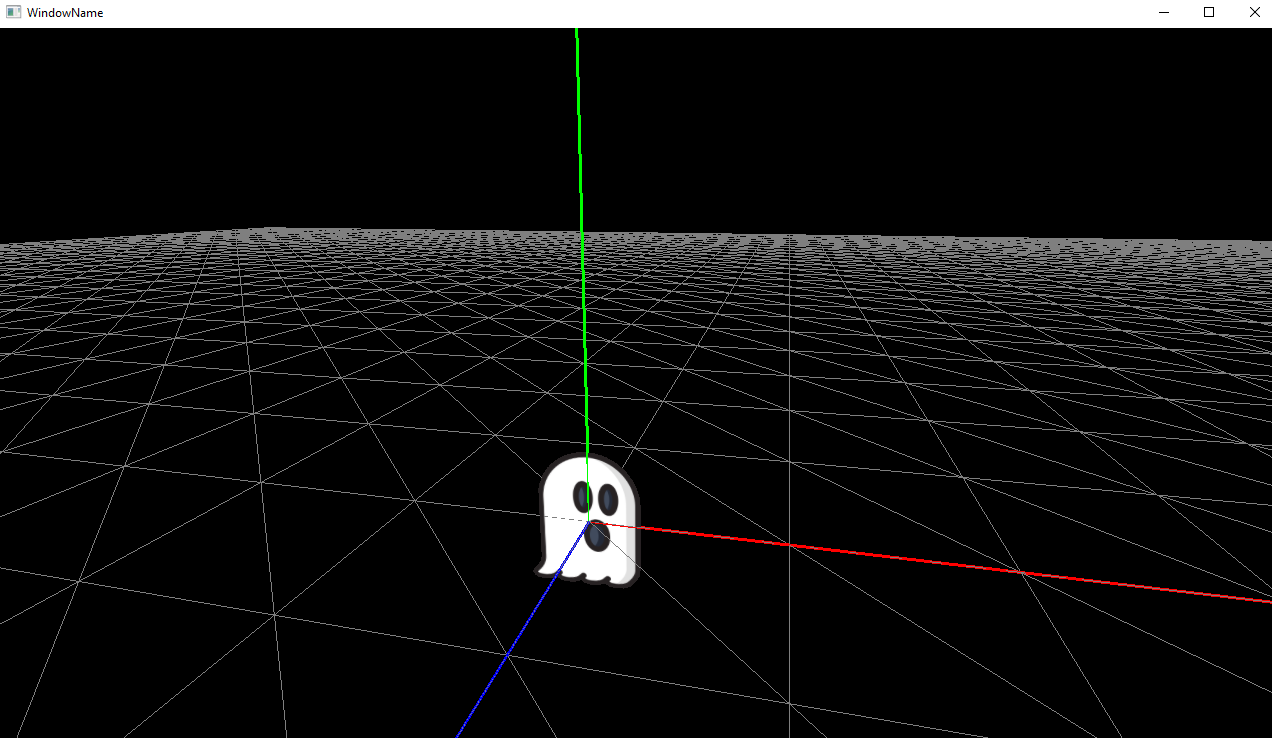
- Dacă ați urmat pașii de mai sus, scena de test ar trebui să obțină următorul rezultat vizual: