This is an old revision of the document!
TP 0 - Introduction en NodeJS et TypeScript
Installation et configuration
Editeur de texte - Visual Studio Code
- Entrez sur le site de Visual Studio Code et appuyez sur le bouton Download
- Exécutez le programme d'installation
- Ouvrez l'application
Pour créer un nouveau projet en Visual Studio Code, on va procéder de la manière suivante:
- Créez un dossier TP0 sur votre Desktop. C'est ici que vous allez placer tous les fichiers où vous allez résoudre les exercices
- Entrez en VSCode, appuyez sur File → Open Folder… et sélectionnez le dossier que vous venez de créer
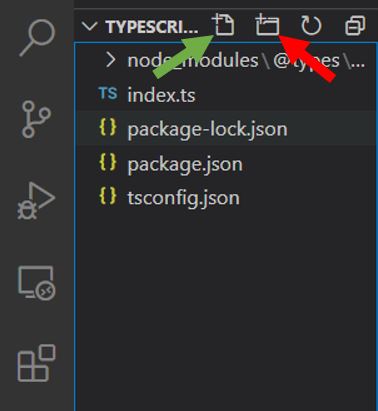
- Pour créer un nouveau dossier, vous devez appuyer sur le bouton indiqué par la flèche rouge
- Pour créer un nouveau fichier, vous devez appuyer sur le bouton indiqué par la flèche verte

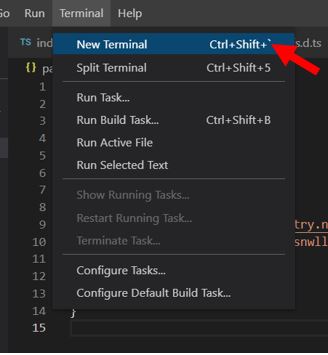
- Pour pouvoir exécuter les programmes, on aura besoin d'une ligne de commande, appelée Terminal

NodeJS
- Naviguez vers http://www.nodejs.org
- Téléchargez NodeJS version 14 LTS pour votre système d'exploitation (Windows/Linux/Mac)
- Exécutez le programme d'installation
- Redemarrez VSCode
- Pour vérifier si NodeJS a été installé avec succes, saisissez les commandes suivantes dans le Terminal:
node -v npm -v
- Votre output devrait ressembler au suivant:

TypeScript
TypeScript est un langage open source qui s'appuie sur JavaScript, l'un des outils les plus utilisés au monde, en ajoutant des définitions de type statiques.
Les types fournissent un moyen de décrire la forme d'un objet, en permettant à TypeScript de valider que le code fonctionne correctement.
TypeScript peut etre installé directement depuis le Terminal, à l'aide de la commande suivante:
npm install typescript -g
sudo devant la commande précédente.
Setup nouveau projet
- Créez un nouveau dossier
- On doit créer un fichier nommé package.json. Pour ne pas le créer et saisir les données mannuellement, il est recommandé d'utiliser le gestionnaire de paquets npm. Dans le terminal, introduisez la commande
npm init. L'utilitaire va vous demander de fournir des informations sur le nouveau projet afin de remplir certains champs. Il faut tout simplement appuyer sur la touche Enter pour associer les valeurs par défaut. - On doit créer aussi un fichier de configuration pour TypeScript, tsconfig.json. La commande à exécuter dans le terminal est
tsc --init. - A l'aide de l'interface graphique de Visual Studio Code, créez un nouveau fichier index.ts
- Dans le Terminal, exécutez la commande
tsc index.ts. Cela générera le fichier .js correspondant. Ce fichier ne doit pas etre modifié, il sera utilisé seulement pour la compilation, car en reste on va travailler seulement avec les fichiers TypeScript - Pour exécuter le programme, saisissez la commande
node index.js.
tsc: cannot be loaded because running scripts is disabled on this system. Pour résoudre ce problème, vous devez suivre les étapes suivantes:
- Démarrez Windows PowerShell en tant qu'administateur
- Saisissez la commande suivante: Set-ExecutionPolicy -ExecutionPolicy RemoteSigned
- Redémarrez VSCode et exécutez de nouveau le programme
Types de données
Primitives
- boolean: valeur true/false
let isDone: boolean = false;
- number: numéros enters et réels, dans la base 10, 8 ou 16
let decimal: number = 6; let hex: number = 0xf00d; let binary: number = 0b1010; let octal: number = 0o744;
- string: texte qui doit etre entouré par ” ou '
let color: string = "blue"; color = 'red';
- enum: pour mapper des valeurs numériques sous des noms plus accessibles
enum Color { Red, Green, Blue, } let c: Color = Color.Green;
- never: décrit une action qui ne se passe jamais, pour le moment utilisé pour les fonctions qui ne retournent rien
function error(message: string): never { throw new Error(message); }
- void: l'absence de tout type, généralement vu comme le type de retour des fonctions qui ne retournent pas de valeur
function sendWarning(): void { console.log("This is my warning message"); }
- autres types: bigint, symbol, null, undefined
Non-Primitives
- array: liste de valeurs ayant le meme type
let list: number[] = [1, 2, 3]; let list: Array<number> = [1, 2, 3];
- tuple: un array de dimension fixe, ou les valeurs on de différents types
let x: [string, number]; // Initialize it x = ["hello", 10]; // OK // Initialize it incorrectly x = [10, "hello"]; // Error
- object: tout ce qui n'est pas number, string, boolean, bigint, symbol, null ou undefined
let obj: { obj_property: string; } = { obj_property: "simple_object" };
Variables
Les variables sont utilisées pour stocker des données. Pour les déclarer, nous utiliserons l'un des mots-clés let ou const.
- let permet la déclaration de variables dont la portée est limitée au bloc dans lequel elles sont déclarées; aucune nouvelle déclaration n'est acceptée
let x: number = 10; let x: number = 20; // error: can't re-declare 'x' in the same scope function f(x) { let x = 100; // error: interferes with parameter declaration } for(let i: number = 0; i< 2; i++) { let b: number = 2; console.log(i+b); } // Output: 2, 3 console.log(b) => error: b is not defined
- const est similaire à «let», la différence étant que la valeur des variables ne peut pas être modifiée une fois qu'elle a été définie; ils ont les mêmes scoping rules, seules les réaffectations ne peuvent pas être effectuées
const user_id = 9; const user = { name: "Aurora", id: user_id, }; // Erreur causée par l'essai d'assigner une nouvelle valeur a la constante 'user' user = { name: "Danielle", id: user_id, }; // Opération correcte, les champs de l'objet ne représentent pas de constantes, ils peuvent etre mis a jour user.name = "Tania"; user.name = "John"; user.id--;
Modules
Un module contient un ensemble de fonctions qui peuvent etre incluses dans une application afin d'utiliser des fonctionnalités plus complexes.
Pour installer des modules, on utilise npm install. Le drapeau –save les ajoutera automatiquement au fichier package.json (pour une installation globale, on utilise -g):
Example:
npm install lib_name --save
npm install @types/node –save-dev.
Pour inclure un module installé dans l'application, avant de commencer a utiliser ce module il faut l'importer de la maniere suivante:
import * as module_name from 'module_name';
Lire le contenu d'un fichier
Pour lire le contenu d'un fichier, on utilise le module fs, de la façon suivante:
import * as fs from 'fs'; let file_content: string; try { file_content = fs.readFileSync('./test.txt', 'ascii'); console.log(file_content); } catch(error) { console.log(error); }
Ecrire dans un fichier
import * as fs from 'fs'; let to_write: string = "sample text"; try { fs.writeFileSync('./test.txt', to_write); } catch(error) { console.log(error); }
Instructions conditionnelles
En TypeScript, nous avons les instructions conditionnelles suivantes:
- if - pour spécifier un bloc de code à exécuter, si la condition est vraie
- else - pour spécifier un bloc de code à exécuter, si la même condition qua est fausse
- else if - pour spécifier une nouvelle condition à tester, si la première condition est fausse
- switch - pour spécifier plusieurs blocs de code alternatives à exécuter
If
let x: number = 1; if(x === 1) { console.log(x); //l'instruction s'execute } if(x > 3) { console.log(x + 3); //l'instruction ne s'execute pas }
=== qui, par rapport a l'opérateur classique == réalise une vérification aussi en type et en valeur.
If Else
let x: number = 5; if(x < 3) { console.log(x + 3); } else { console.log(x + 1); //seulement cette instruction s'execute }
If Else if
let x: number = 2; if(x < 3) { console.log(x + 3); //seulement cette instruction s'execute } else if (x > 4){ console.log(x + 1); }
Switch
let x: number = 2; switch(x) { case 1: console.log(x + 1); break; case 2: console.log(x + 2); //seulement cette instruction s'execute break; case 3: console.log(x + 3); break; default: console.log(x); //instruction qui s'execute si x n'est pas egal a 1, 2 ou 3 }
Boucles
Les boucles peuvent exécuter un bloc de code plusieurs fois.
For
La boucle for parcourt un bloc de code un certain nombre de fois.
let x: number= 10; let sum: number = 0; for(let i = 1; i <= x; i++) { sum += i; } console.log(sum); //55
For in
L'instruction for in itère sur les propriétés énumérables d'un objet. Pour chaque propriété distincte, les instructions peuvent être exécutées.
let array: number[] = [5, 7, 2, 9, 3] for(let i in array) { console.log("Value " + array[i] + " at index " + i); } /* Output: Value 5 at index 0 Value 7 at index 1 Value 2 at index 2 ... */
For of
L'instruction for of permet de créer une boucle qui parcourt un objet itérable et qui permet d'exécuter une ou plusieurs instructions pour la valeur de chaque propriété.
let array: number[] = [5, 7, 2, 9, 3] for(let i of array) { console.log("Value " + i); } /* Output: Value 5 Value 7 Value 2 ... */
While
La boucle while parcourt un bloc de code tant qu'une condition spécifiée est vraie.
let x:number = 1; let sum:number = 0; while(x <= 10) { sum += x; x++; } console.log(sum); //55
Opérateurs
| Operateur | Description | Example |
|---|---|---|
| + | Plus | x + y |
| - | Moins | x - y |
| * | Multiplication | x * y |
| / | Division | x / y |
| % | Reste de la division | x % y |
| == | Valeur d'égalité | x == y |
| === | Égalité de la valeur et du type | x === y |
| != | Valeur différente | x != y |
| !== | Différence de la valeur ou du type | x !== y |
| < | Moins grand | x < y |
| ⇐ | Moins grand ou égal | x ⇐ y |
| > | Plus grand | x > y |
| >= | Plus grand ou égal | x >= y |
| ! | Pas | !x |
| && | Et | x && y |
| || | Ou | x || y |
| & | AND | x & y |
| | | OR | x | y |
| ~ | NOT | x ~ y |
| ^ | XOR | x ^ y |
| » | Right Shift | x » y |
| « | Left Shift | x « y |
Excercices
- Installez Node JS 14, Visual Studio Code et TypeScript. (1p)
- Faites un nouveau projet en Node JS qui s'appelle first_typescript_project.
- Faites un nouveau directoire first_typescript_project. (0.3p)
- Dans le nouveau directoire, créez un fichier index.ts (0.3p)
- Entrez dans le directoire et utilisez la commande npm init, ensuite la commande tsc –init. Qu'est-ce qui se passe? (0.4p)
- Ecrivez un programme qui affiche sur l'écran votre nom et prénom, en utilisant l'opération de concaténation. (0.5p)
- Faites un nouveau projet qui s'appelle systeminfo. Inspectez la documentation du module os et utilisez-le pour afficher les données suivantes (Attention! L'installation du module n'est pas nécessaire, il suffit d'importer le module dans le projet. N'oubliez pas d'installer les types de node avec
npm install –save-dev @types/node.):- le repertoire de base pour l'utilisateur actuel(home directory) (0.3p)
- le le nom d'hôte du système d'exploitation (0.3p)
- la mémoire disponible en kB (0.4p)
- Déclarez une variable pour la mémoire en kB, une pour la mémoire en MB (nombres entièrs, 1KB = 1024B, 1MB = 1024KB), une pour le repertoire de base et une avec l'endianité du processeur. Ajoutez ces variables dans un string, avec des espaces entre eux. Affichez le string sur l'écran. (1p)
- Ecrivez dans le fichier os.info toutes les informations de l'exercice précédent. (0.5p)
- Installez le module chalk, en utilisant npm. Le module doit être ajouté automatiquement en package.json. (0.5p)
- Affichez toutes les variables de l'exercice 4 avec des couleurs différentes, en utilisant le module chalk. (0.5p)
- Copiez les suivants morceaux de code dans un nouveau fichier .ts et corrigez les erreurs:
const alf_const: string = "This is my first ALF lab!"; alf_const = "This is not correct"; let alf_number: number; alf_number = "10";
let alf_bool: boolean = true; if(alf_bool === "true") { alf_bool = false; console.log("I found the answer!"); }
let tuple_example: [string, number]; tuple_example = [1, "ALF"]; console.log(tuple_example[1].substring(1)); tuple_example[2] = "TP1";
- Faites un projet qui s'appelle boucles. En utilisant la boucle for, affichez :
- tous les nombres pairs dans l'intervalle 1-200 (0.4p)
- les mêmes nombres en ordre inverse (0.4p)
- tous les nombres divisibles par 3 (0.4p)
- tous les nombres divisibles par 5 et 7 (0.4p)
- tous les nombres divisibles par 11 ou 6 (0.4p)
- Stockez un nombre quelconque dans une variable. Utilisez la boucle while pour compter seulement ses diviseurs impairs. Affichez sur l’écran :
- “I chose the number x which has y odd divisors”, où x représente la valeur du numéro que vous avez choisi et y le numéro de ses diviseurs (0.5p)
- Si le nombre est premier. (0.5p)
- Bonus: Soit l'enumeration ci-dessous, où chaque couleur est mappée au numéro correspondant de l'intervalle 0-9. Affichez sur l'écran la somme des 3 valeurs pour brown, orange, violet. (1p)
enum Colours { BLACK, BROWN, RED , ORANGE, YELLOW, GREEN, BLUE, VIOLET, GREY, WHITE } let sum: number = 0; /* Here goes your code */ console.log(sum); // 11

