Table of Contents
TP 11 - WebAssembly
Syntax - forme text
Avant de commencer le TP, lisez le tutoriel suivant: Mozilla Web Assembly Tutorial.
Pour plus d'informations, la documentation de Web Assembly est disponible ici: WebAssembly Specification et Index of Instructions
Utilisation de Web Assembly
Pour tester les exemples présentés dans ce TP, on va utiliser la page destinée a Web Assembly: Web Assembly Studio
Si vous voulez commencer votre travail a partir d'un programme deja créé, vous pouvez accéder a ce lien
Si vous choisissez de créer votre propre projet, tout d'abour vous devez suivre ces étapes:
Sélectionnez l’option Empty Wat Project et appuyez sur Create:

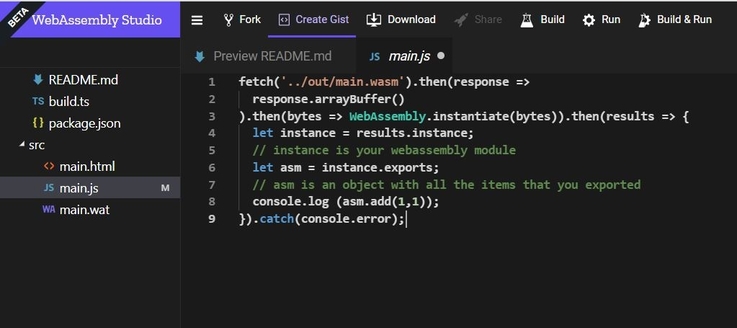
Dans la nouvelle fenetre ouverte, vous pouvez modifier les fichiers qui se trouvent dans le dossier src. Pour la partie JavaScript, vous allez modifier le code source du fichier main.js, en le remplacant comme dans l'exemple suivant :

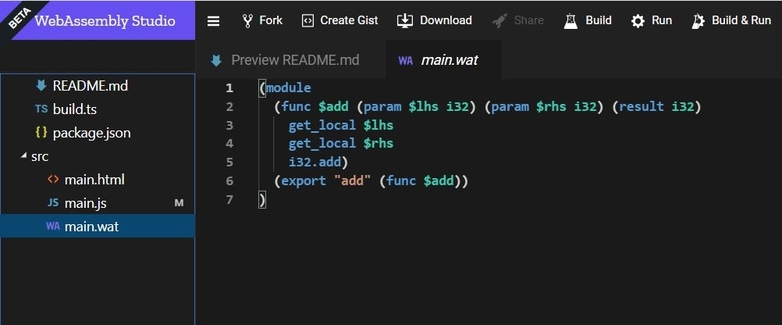
Dans le fichier main.wat, vous allez trouver le code suivant :

Ici, on a créé une fonction qui réalise l’opération d’addition entre 2 numéros donnés comme paramètres et qui retourne le résultat (la somme). L’appel de cette fonction a été realisé précédemment dans le fichier main.js
Pour exécuter le programme, vous devez appuyer sur le bouton Build&Run et le résultat de votre programme sera affiché dans la section Output.
Translation de code en Web Assembly
Program Principal
int main () { return 0; }
(module
(func $start
)
(start $start)
)
Fonction
int sum (int a, int b) { }
(module
(func $sum (param $a i32) (param $b i32) (result i32)
local.get $a
local.get $b
i32.add
return
)
)
Attribution de variable local
int name () { int a; a = 0; return a; }
(module
(func $name (local $a i32) (result i32)
i32.const 0;
local.set $a
local.get $a
return
)
)
Import function
(module
(import "io" "print" (func $print (param i32)))
(func $start
i32.const 120
call $print)
(export "start" (func $start))
)
Structure du fichier Javascript pour afficher la valeur sur l'ecran
fetch('../out/main.wasm').then(response => response.arrayBuffer() ).then(bytes => WebAssembly.instantiate(bytes, { io: { print: console.log } })).then(results => { let instance = results.instance; // instance is your webassembly module let asm = instance.exports; // asm is an object with all the items that you exported console.log (asm.start()); }).catch(console.error);
if
if (a>b) { print (a); } else { print (b); }
;; import the print function local.get $a local.get $b i32.gt if local.get $a call $print else local.get $b call $print end
while
a=1; while (a<120) { print (a); a=a+1 }
;; import the print function
i32.const 1
set_local $a
block $endwhile
loop $while
local.get $a
i32.const 120
i32.gt
br_if $endwhile
local.get $a
call $print
local.get $a
i32.const 1
i32.add
local.set $a
br $while
end $while
end $endwhile
for
for (i=1; i<120; i++) { print (a); }
;; import the print function
i32.const 1
local.set $i
block $endfor
loop $for
local.get $i
i32.const 120
i32.gt
br_if $endfor
local.get $i
call $print
local.get $i
i32.const 1
i32.add
local.set $i
br $for
end $for
end $endfor
do-while
a=1; do { print (a); a=a+1 } while (a<=120);
;; import the print function i32.const 1 local.set $a loop $dowhile local.get $a call $print local.get $a i32.const 1 i32.add local.set $a local.get $a i32.const 120 i32.le br_if $dowhile end $dowhile
Exercises
Pour les exercices suivants, vous pouvez écrire et envoyer le code source dans des fichiers texte. Vous devez ajouter aussi le code WAT, que le code JavaScript. Pour tester la validité de vos programmes, vous devez utiliser le project.
get_local et set_local au lieu de local.get et local.set.
- Ecrivez dans un fichier ex1.txt le code WebAssembly pour le calcul de l'expression 5-4*2/(1+3).(1.5p)
- Ecrivez un programme (wat et js) qui a une fonction de démarrage start et affiche sur l'écran le numéro correspondant a votre date de naissance. Utilisez l'exemple. (1p)
- Ecrivez un programme qui initialise 3 variables locales avec les valeurs 4, 5 et 6 dans la fonction start et calcule le résultat de l'expression
a+b%c. (1p) - Ecrivez un programme avec qui inclut la déclaration d'une fonction qui calcule et affiche la moyenne arithmétique des 3 numéros donnés comme parametres. Appelez la fonction dans la fonction start. (1.5p)
- Ecrivez une fonction qui calcule de reste de la disivion de son parametre par 5. Dans la fonction start, appelez la fonction is_divisible avec le parametre 25. (1p)
- Ecrivez une fonction qui affiche sur l'ecran le cube de chaque nombre de l'intervalle [1, 10]. (2p)
- Ecrivez une fonction sq_sum qui calcule la somme des racines carrées des nombres pairs d'un intervalle donné. La fonction reçoit deux paramètres qui représentent les limites de l'intervalle et affiche sur l'écran le résultat. Dans la fonction start, appelez la fonction sq_sum avec les parametres 0 et 3. (2p)
- Ecrivez une fonction qui vérifie si un nombre est premier et affichez 1 si le nombre est premier et 0 dans le cas contraire. (2p)